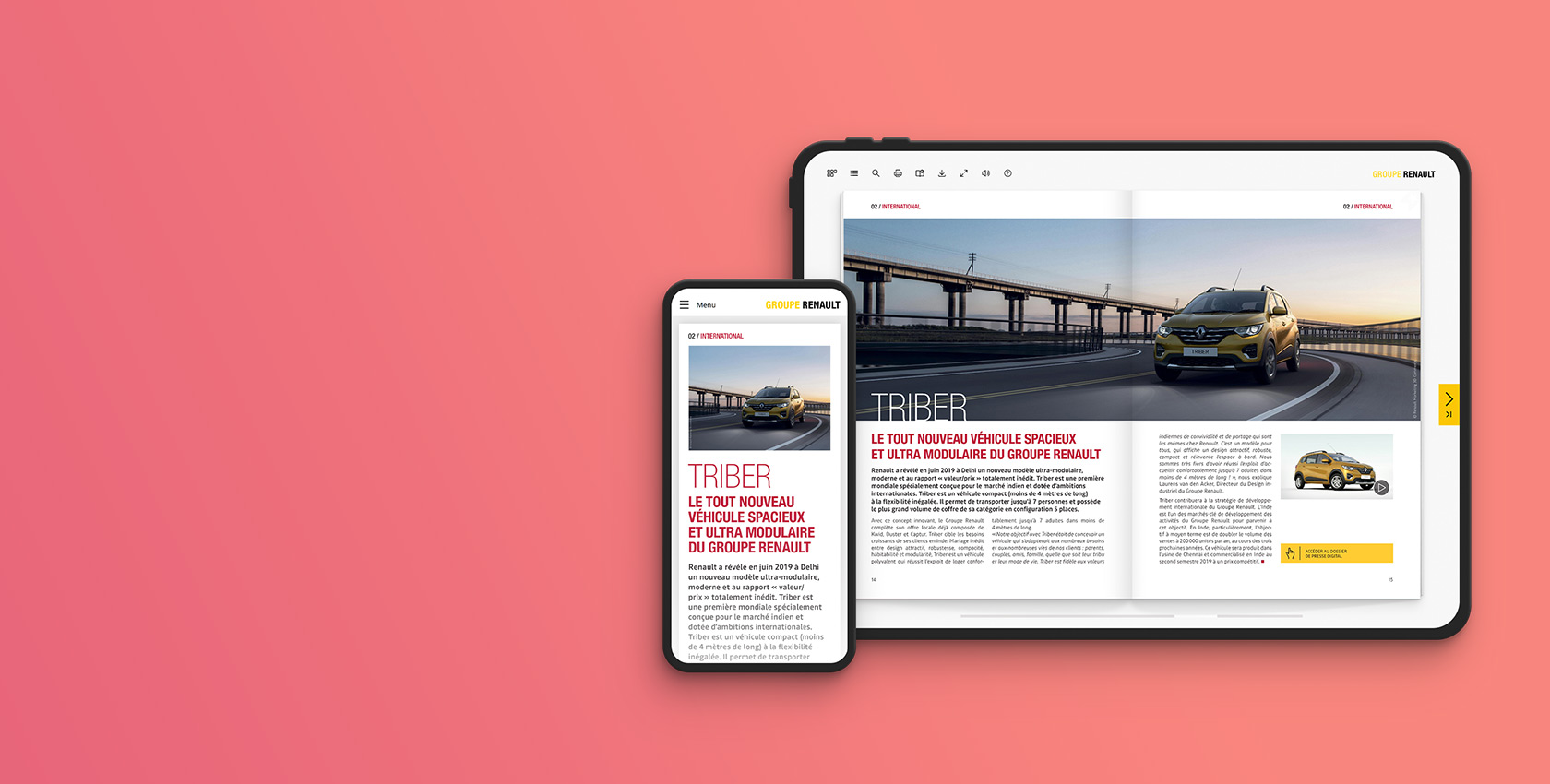
Par nature, un Fluidbook est responsive, dans le sens où son interface s’adapte à l’écran sur lequel il est visualisé. Le menu de haut de page sur ordinateur est notamment remplacé sur smartphone par un “burger menu” beaucoup mieux adapté aux petits écrans.
Néanmoins, les publications papier sont rarement conçues pour être lues sur des écrans 10 fois plus petits que le format d’impression imaginé par le designer. Pour lire une page A4 sur smartphone, il est ainsi nécessaire, dans la grande majorité des cas, de zoomer de manière répétée sur les contenus. Certes l’ergonomie native du Fluidbook permet de zoomer confortablement, et sans perte de qualité. Mais l’expérience utilisateur pourrait être améliorée si le contenu avait été prévu dès le départ pour les petits écrans d'appareils mobiles.
C’est pour cette raison que nous avons imaginé l’option “Mobile First”.
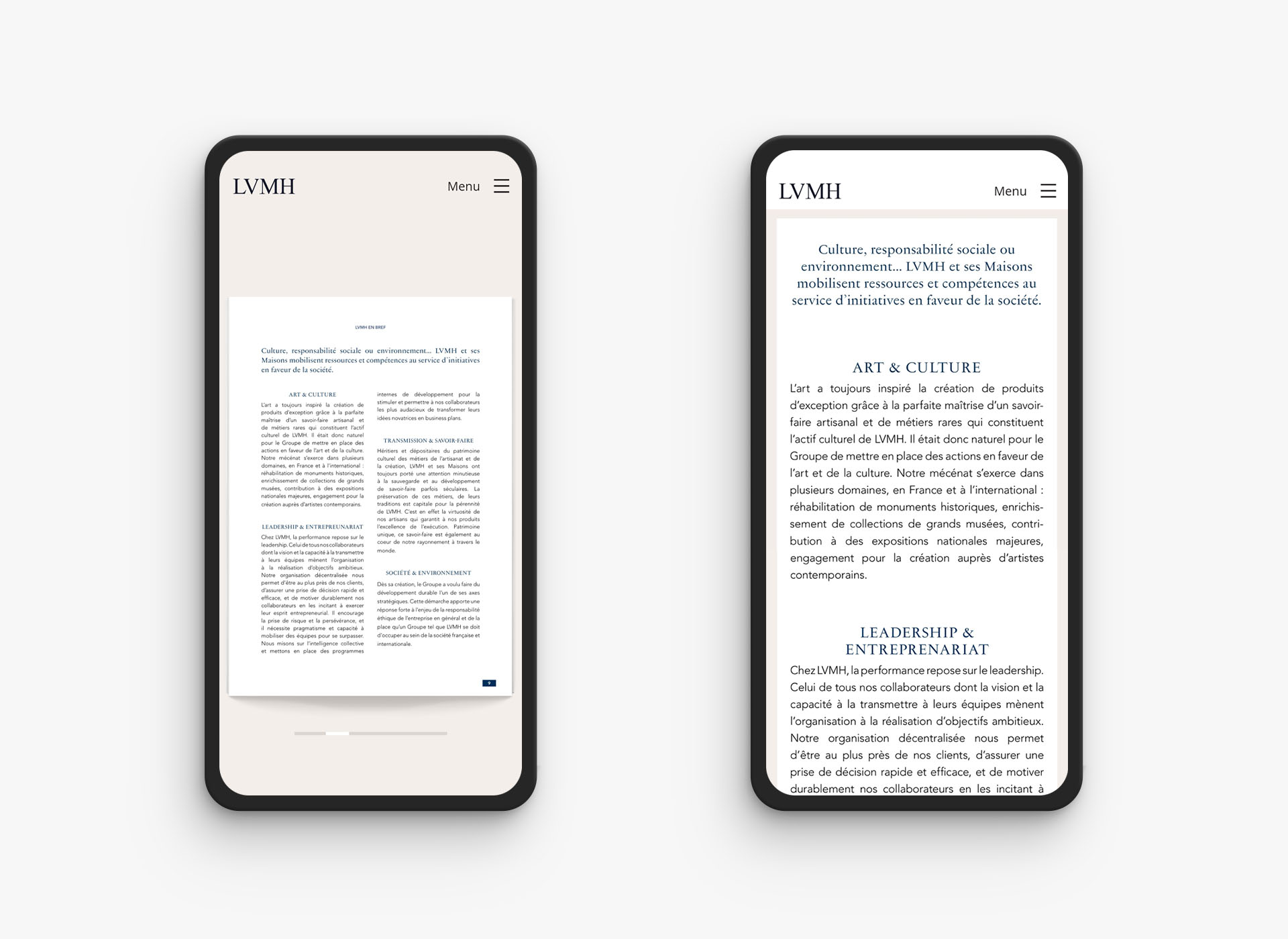
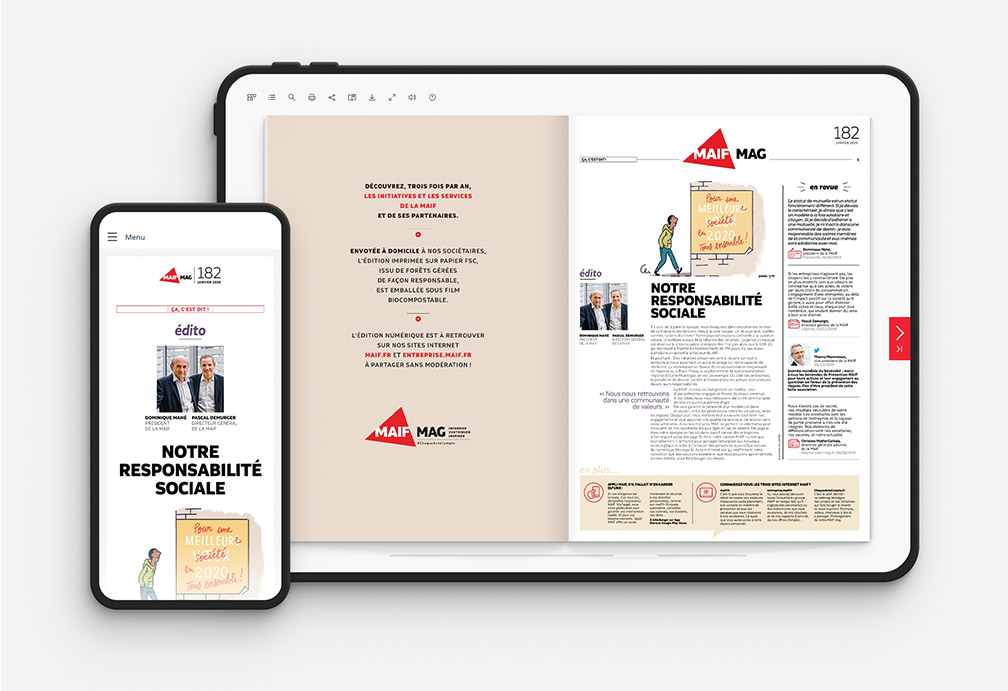
Le principe est de créer, à partir de votre PDF original, un second fichier PDF dédié pour les mobiles, où tous les contenus s’affichent sur une seule colonne, et sur une longue page scrollable. Les textes de paragraphes sont nativement grands, et on n’affiche pas plus de 40 ou 50 caractères par ligne pour un confort optimal. Exactement comme un site internet mobile... mais pour une fraction du prix de développement d’un site responsive. L'utilisateur final profite d'une expérience optimisée, qu'il consulte le document sur son PC de bureau ou sur son smartphone. Avec le même lien, c’est la version la mieux adaptée à son écran qui s’affichera automatiquement.
Les designers de l’équipe Fluidbook peuvent créer le PDF Mobile First en adaptant le design et les contenus de votre PDF original. Les agences de communication peuvent également, en suivant quelques règles simples, préparer les deux fichiers PDF à nous fournir (dans ce cas nous avons un rôle de conseil, et nous fournissons un document résumant les règles à respecter).

Les règles de design sont les mêmes que pour un site mobile :
- Augmenter autant que nécessaire la hauteur de la page.
- Rationaliser les marges, afin d’optimiser la lisibilité sur petit écran.
- Utiliser uniquement des tailles de typos lisibles sans zoom.
- Intégrer les images dans le corps du paragraphe.
- Recomposer les paragraphes sur une seule colonne. Une ligne devrait contenir 40 à 50 caractères. Pour faciliter la lecture, éviter les césures et préférer les textes ferrés à gauche.
Le gain en terme de confort et de lisibilité est énorme.

Fluidbook est l’unique prestataire du marché à proposer l’option Mobile First. Cette innovation a été proposée en avant-première début 2020 à nos clients les plus fidèles, et a déjà séduit de nombreuse agences et entreprises. Parmi elles : Groupe Renault, LVMH, Nexity, MAIF, Mirakl…
Pour découvrir des exemples récents, rendez-vous sur cette page.

Vous avez un projet de catalogue interactif ? Proposez à vos lecteurs l’expérience de lecture la plus confortable, quelque soit la taille de l’écran. Contactez Fluidbook pour discuter de votre projet !